Denne artikel giver et overblik over de forskellige muligheder, du som merchant har for at tilpasse betalingsvinduet via branding – herunder hvordan du indsætter dit eget logo.
Med Quickpays brandingsystem kan design og opførsel af betalingsvinduet tilpasses. Vinduet er bygget i HTML, CSS og Liquid, hvilket gør det nemt at tilpasse for dem med webudviklings-erfaring.
Quickpay lancerer et nyt, moderne design af betalingsvinduet, version 2.5.2 Det gamle har længe virket forældet, og vi er glade for at præsentere et design, der matcher nutidens forventninger.

Koden til Quickpays betalingsvindue er open source og kan findes på: https://github.com/quickPay/standard-branding
Hvis man som merchant ikke har oprettet sin egen branding, benytter man automatisk den seneste version af standard-brandingen og får dermed også de nyeste opdateringer.
Bruger man derimod sin egen branding, skal man selv sørge for at opdatere den løbende for at understøtte nye funktioner i Quickpay. Vi har lavet en guide om “best practice” i forhold til at holde sin egen version opdateret.
Det nye design er et frivilligt tilvalg og kan aktiveres i Quickpay Manager under “Standard branding”.
Designet kan også downloades direkte fra vores GitHub: https://github.com/quickPay/standard-branding
Alle funktioner i betalingsvinduet forbliver uændrede – dette er udelukkende en visuel opdatering.
Det er stadig muligt at lave custom branding, og eksisterende versioner vil fortsat fungere som før. Vi opfordrer dog kraftigt til, at man opdaterer sin custom branding i forhold til den nye version, da dette ikke sker automatisk.
Download den nye version her: https://github.com/QuickPay/standard-branding
Det nye design lever ligeledes op til kravene i European Accessibility Act, der trådte i kraft i juli 2025, og gør det muligt for kunder med funktionsnedsættelser at gennemføre betalinger med hjælpeværktøjer.
Har I en custom branding, anbefaler vi kraftigt, at den også lever op til EAA. Quickpay er ikke ansvarlig for overholdelse af lovgivningen ved brug af custom branding. I disse tilfælde er det den enkelte butik, der har ansvaret for, at betalingsvinduet lever op til kravene.
Læs mere om European Accessibility Act her: https://commission.europa.eu/strategy-and-policy/policies/justice-and-fundamental-rights/disability/union-equality-strategy-rights-persons-disabilities-2021-2030/european-accessibility-act_en
Den gamle version af standard branding vil med tiden blive udfaset og vil derfor ikke længere blive supporteret. Den præcise dato er endnu ikke fastlagt, men det vil med stor sandsynlighed først ske i det nye år.
Vi opfordrer dog allerede nu til, at vores kunder begynder at implementere den nye version.
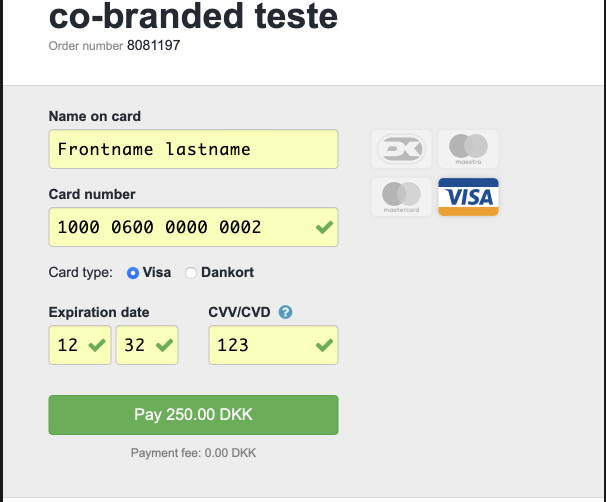
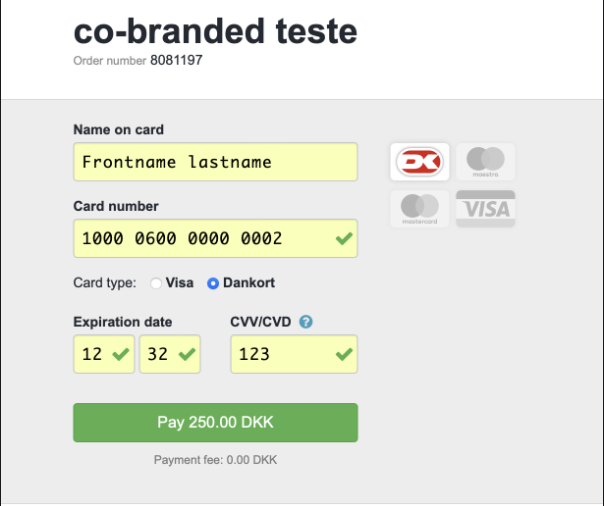
Vi ønsker at informere jer om, at Visa har indført et nyt krav, som pålægger erhvervsdrivende, der tilbyder både Dankort- og Visa-betalinger, at lade forbrugerne vælge det ønskede kort.
Denne funktion er nu tilgængelig i Quickpays standardbetalingsvindue, men vil kun være aktiv, hvis man benytter både en indløsningsaftale for Visa og Dankort, så begge logoer vises i betalingsvinduet.
Konkret betyder det, at når en forbruger indtaster et Visa/Dankort, vil vedkommende nu have mulighed for at vælge mellem Dankort og Visa.
For kunden sker dette ved at trykke på enten Dankort- eller Visa-logoet, alt efter hvilken del af kortet de ønsker at benytte.


Hvis man benytter egen branding af betalingsvinduet, skal man opdatere sin branding til den nyeste version 2.5.2 for at denne mulighed kommer frem i betalingsvinduet.
En branding kan oprettes direkte via API eller i Quickpay Manager under Settings > Branding.
Ved oprettelsen kan du vælge, om du ønsker en helt tom branding, eller om din nye branding skal bygge på den seneste version af standard-brandingen. Har du allerede en eksisterende branding, kan du også vælge at bruge den som udgangspunkt for den nye.
Der faktureres 19 kr./mdr. for hver ekstra branding, der anvendes til at modtage betalinger i den pågældende måned.
For hver ekstra shop-URL tilknyttet en merchant, medfølger der en ekstra branding.
Små ændringer i koden kan foretages direkte i Quickpay Manager. Dette gøres ved at klikke ind på den ønskede branding og derefter vælge den specifikke fil, du vil ændre.
Det er også muligt at ændre filerne lokalt og derefter uploade dem igen med samme filnavn – den eksisterende fil vil da blive overskrevet.
Derudover kan du uploade ZIP-filer, som automatisk bliver udpakket og lagt ind i brandingen.
Det er muligt at have flere brandings og vælge specifikke brandings til hver enkelt betaling.
Hvis der ikke vælges andet, anvendes automatisk standard branding.
De fleste shopsystemer giver mulighed for at vælge, hvilken branding der skal bruges – enten via en liste eller ved at angive et branding ID. Dette ID kan findes i Quickpay Manager under den relevante branding.
Hvis du bruger din egen integration direkte til Quickpay API, kan du angive branding_id direkte, når betalingslinket oprettes.
Derudover kan du sætte en default branding via Quickpay Manager under Settings > Branding. Denne branding vil blive brugt, hvis der ikke er angivet en specifik branding i shopsystemet eller på den enkelte betaling.
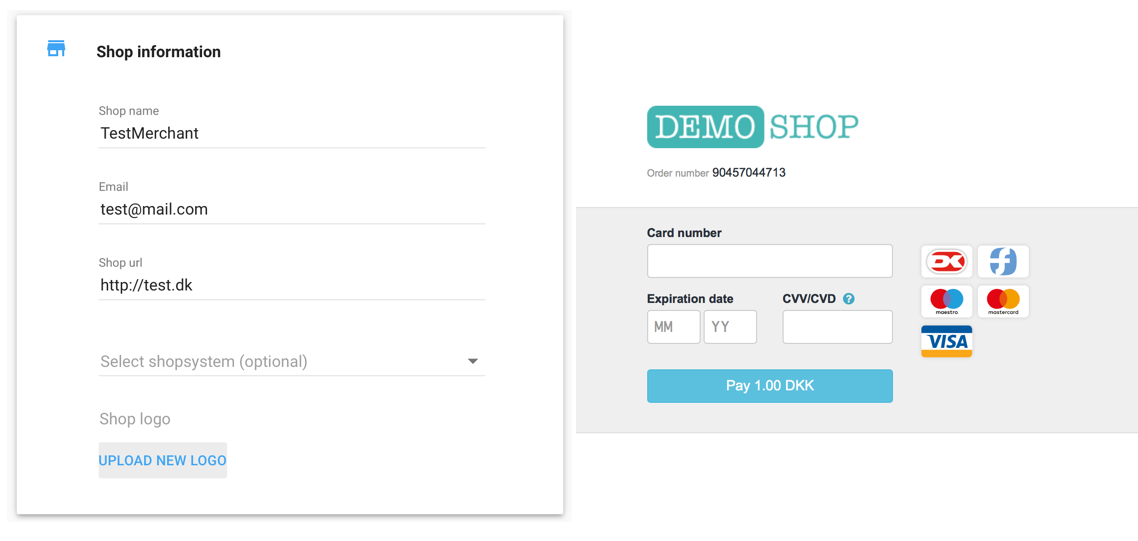
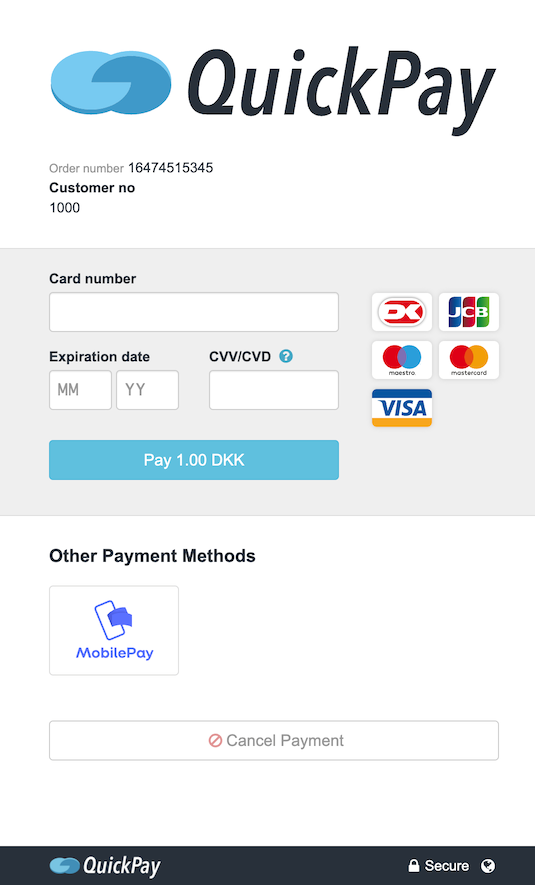
Det er muligt at få sit logo i toppen af betalingsvinduet uden at oprette en branding. Dette gøres blot ved at uploade sit logo gennem Quickpay Manager, og herefter indsættes det automatisk.
Gå til Settings > Merchant i Quickpay Manager
Klik på UPLOAD NEW LOGO og upload et logo i passende størrelse
Herefter vil logoet automatisk vises i det nye betalingsvindue.

Ønsker man at indsætte et andet logo, eller andre billeder kan dette også lade sig gøre. Det har vi skrevet om under indsæt billede.
Ud over udseende og design er det også muligt at ændre andre dele af betalingsvinduet gennem branding config-systemet.
Det er muligt at sætte følgende via branding config:
Ved at klikke nedenfor, kan man få vist hele sektionen der gennemgår hvordan branding config sættes
Kortholder navn
Ved at sætte enable_card_holder_field til true, kommer der et ekstra input felt over kortnummer, hvor det er muligt for kortholder at indtaste deres navn.
Navnet kan herefter findes på betalingen i Quickpay Manager, eller direkte gennem API.
{
"enable_card_holder_field": true
}
Auto jump mellem felter
Når autojump aktiveres flyttes indtastningsfokus/cursoren automatisk efter kortholder har indtastet hver del af sine kortinfo.
{
"autojump": true
}
Title
Med title kan der sættes en specifik html title, som er den tekst der vises for brugeren i toppen af browser-vinduet.
{
"title": "Sko Butik"
}
Branding configs kan sættes på 3 forskellige måder
Betalingsrequest
I oprettelsen af betalingslink kan branding config sendes med i følgende format
"branding_config":{"title":"My new title"}
Rettes i selve branding
Bruger man sin egen branding, kan værdierne sættes direkte i branding.
Dette gøres ved at rette i config.json filen
{
"title": "2Teest"
}
Default branding configs
Det er også muligt at sætte standard værdier for branding configs. Disse benyttes hvis der ikke sættes andet på betalingsrequest eller i selve brandingen.
Disse sættes i Quickpay Manager under Settings > Brandings > Edit branding configs
På vores blog har vi beskrevet hvordan man ændre i betalingsvinduet, så man i højere grad fremhæver bestemte betalingsmetoder.
I bloggen er der et konkret eksempel på hvordan det laves så MobilePay og Apple Pay fremhæves
Læs mere på /helpdesk/promote-facilitators/
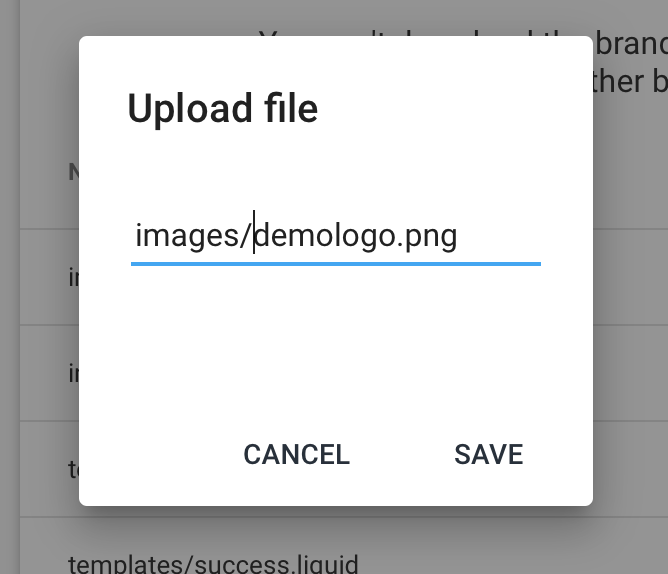
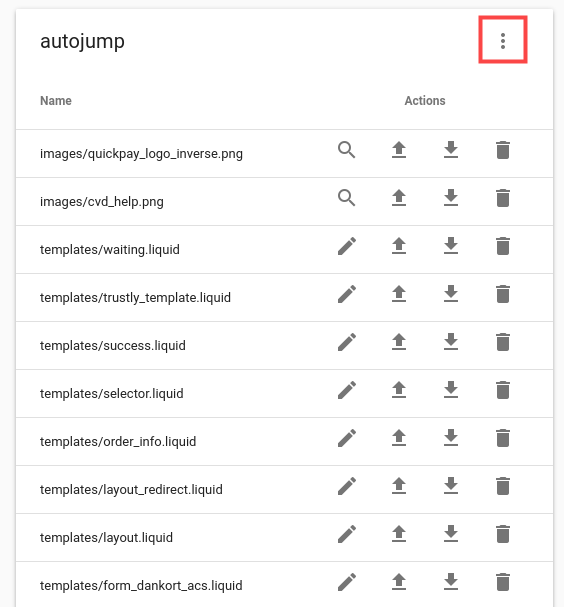
Gå ind på den ønskede branding og klik nu på menu-knappen øverst i højre hjørne, klik nu Upload ny fil

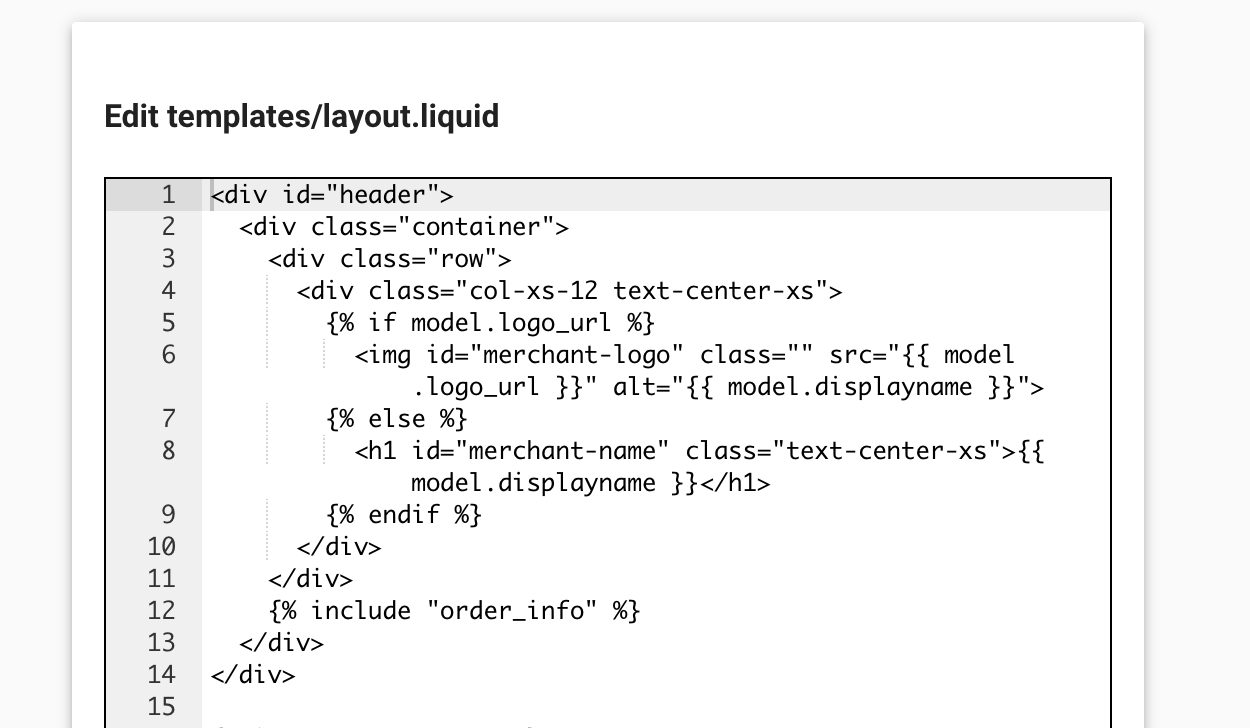
Ændre herefter filen ’templates/layout.liquid'

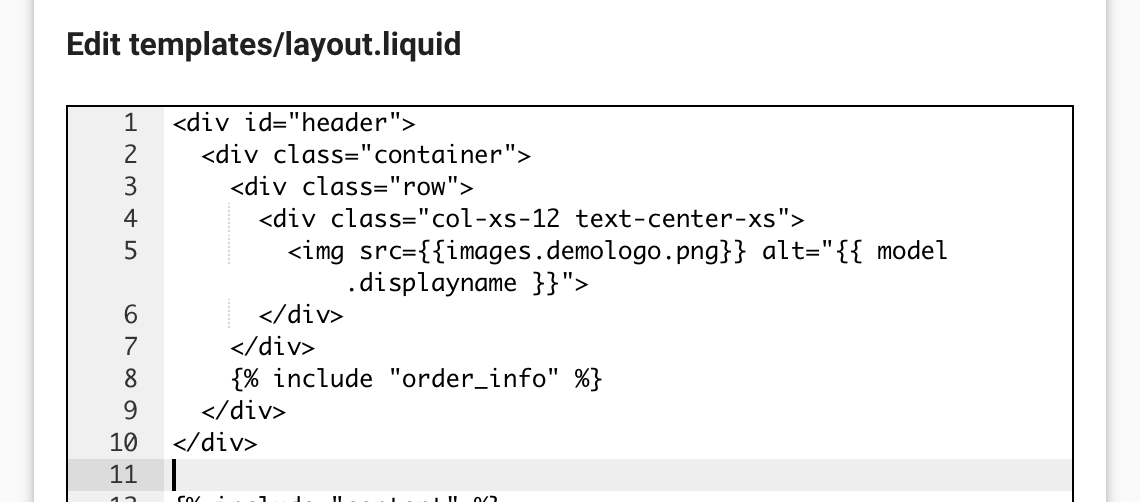
Så der i stedet står

Koden er følgende
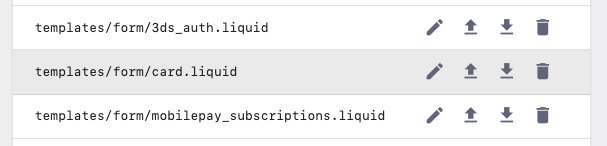
<img src={{images.demologo.png}} alt="{{ model.displayname }}">Find filen “templates/form/card.liquid” og tryk “Ret” (blyanten).

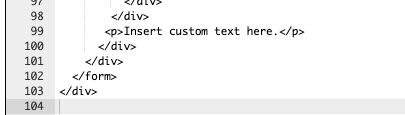
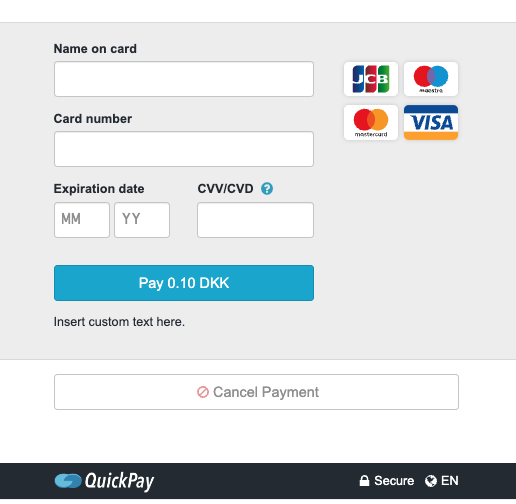
Nedest i filen, inde i objektet, kan du tilføje en paragraf med selvvalgt tekst.

Husk at putte teksten ind i et tag.
Husk at gemme.
Dit betalingsvindue skulle gerne nu se sådan her ud:

Ønsker man der i betalingsvinduet bruges en anden font end standard gøres dette ved følgende;
Font skal uploades i enten TTF eller Woff/Woff2 format.
Step 1 - Log ind i Quickpay Manageren og naviger til Settings > Brandings
Step 2 - Klik dig ind på den givne branding, hvor du ønsker at benytte din font.
Step 3 - Klik på menu-knappen oppe i højre hjørne og vælg Upload new file

Step 4 - Vælg nu font filen. Når du har valgt filen og klikket ok, skal du angive en sti foran filnavnet. I skal blot angive “fonts/” foran jeres filnavn, som vist på billedet herunder.

Step 5 - Find filen “stylesheets/paymentwindow.css” og klik på Edit
Indsæt nu følgende kode i filen (i dette eksempel bruger vi en font der hedder Lobster-Regular)
@font-face {
font-family: Lobster-Regular;
src: url(../fonts/filnavn.ttf);
}
Step 6 - Find nu følgende i koden
body, td {
font-family: arial, tahoma, verdana, sans-serif;
}
Og tilføj nu navnet på din font så det ser således ud
body, td {
font-family: Lobster-Regular, arial, tahoma, verdana, sans-serif;
}
Afslut ved at klikke Save.
Klik nu på Back to branding, og her klikker du så på Preview ud for den branding du har ændret i. Så åbnes betalingsvinduet og du kan nu se din nye font.

Afhængigt af jeres shop’s flow, målgruppe og hvilket produkt/service i sælger, kan det for nogle være en god ide at vise ekstra information i betalingsvinduet.
Ved hjælp af branding er det muligt at få vist kundens adresse, kurven med varer eller variabler I selv sætter. Disse informationer kan sendes med når betalingen oprettes, og det kan I læse mere om på vores tech side.
Det er muligt at ændre betalingsvinduet fuldstændigt, og dermed er der også uendeligt mange måder at få tilføjet den ekstra information.
Dette eksempel tager udgangspunkt i, at man gerne vil have vist et kundenummer i betalingsvinduet ved siden af de andre standard informationer. I oprettelsen af betalingen sendes kundenummeret i en variable der er kaldt “customer”.
Herefter skal der oprettes en ny branding under Settings > Brandings i Quickpay manageren, og denne sættes til default.
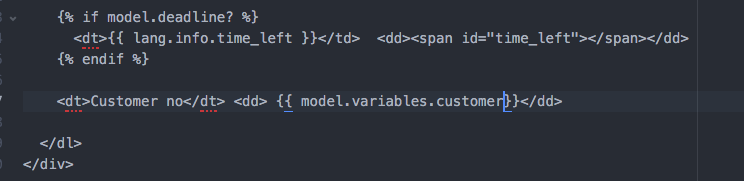
Download branding, og åben filen templates/order_info.liquid
Her indsættes
<dt>Customer no</dt> <dd>{{ model.variables.customer}}</dd>I dette eksempel indsættes det i bunden af filen

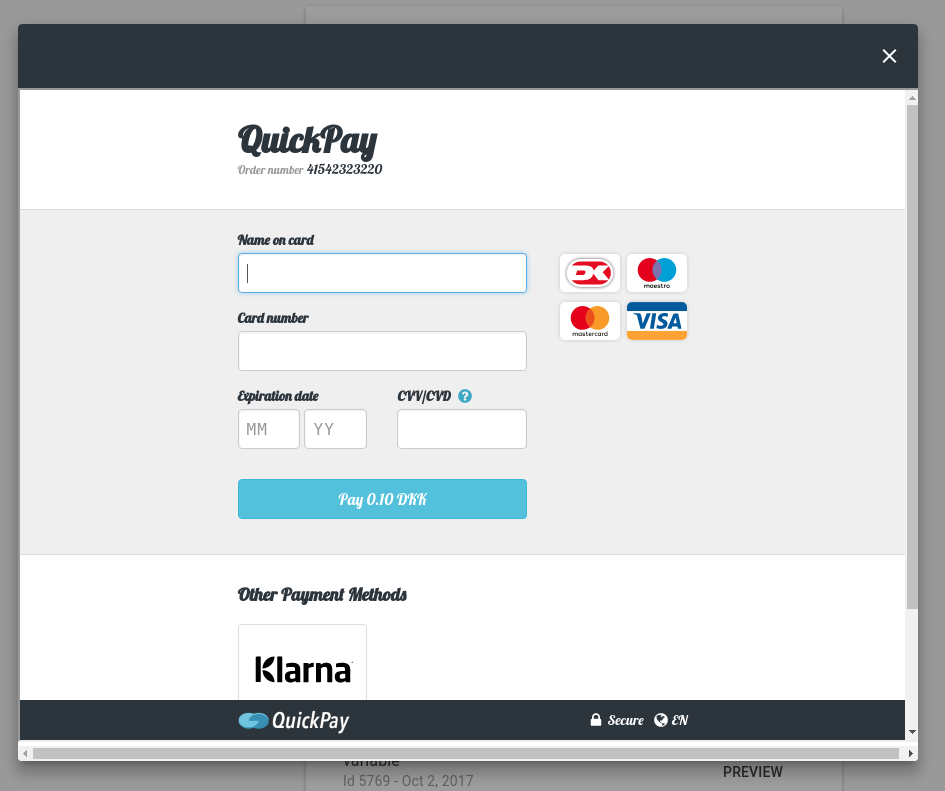
Når betalingsvinduet åbnes vises det således

Dette er også muligt med andre informationer, der sendes med til betalingsvinduet, såsom invoice_address, shipping_address eller basket
Ønsker man fx at få kundens navn, kan dette gøres ved at skrive
<dt>Dit navn</dt> <dd>{{ model.invoice_address.name}}</dd>Eller man kan vise kurven ved at skrive
{% for basket in model.basket %}
<dt>{{basket.item_name}}</dt> <dd>{{basket.item_price}}</dd>
{% endfor %}Ønsker man at iterere gennem hele kurven, kan man følge følgende guide.
Betalingsvinduet er tilgængeligt på en lang række sprog. Man definerer sproget, der vises på betalingssiden, med variablen “language”. Det gøres dér, hvor man kalder Quickpays betalingsvindue fra sin shop. Se nedenstående eksempel.
"language" => da
Herudover kan sproget også sættes gennem Quickpay Manager under Settings > Integration, hvor man kan vælge et Default payment window language
Via nedenstående link kan man se de sprog, som aktuelt understøttes.
https://github.com/Quickpay/standard-branding/tree/master/locales
Har man ønske om et alternativt sprog kontakter man os blot, så finder vi en løsning og får det tilføjet.
Opdager man fejl eller mangler i oversættelserne er man altid velkommen til at skrive til support@quickpay.net.
Rettelserne vil herefter komme med i næste udgivelse af Standard Branding
Ønsker man at rette en oversættelse specifikt for sit eget betalingsvindue, kan dette gøres ved at bruge sin egen branding.
Som beskrevet i readme filen på Standard Branding, benyttes Gettext til at håndtere oversættelser.
Hvis I ikke allerede bruger jeres egen branding, skal I oprette en ny i Quickpay Manager under Settings > Branding, og herefter klikke på den i listen
Find locales/de_DE/LC_MESSAGES/branding.po og download denne
Åben filen i https://poedit.net og ret oversættelserne.
Ved at gemme filen oprettes der automatisk en .mo fil samme sted som den downloadede .po fil ligger. (Hvis ikke kan .mo oprettes gennem menubaren)
Upload den nye .mo fil istedet for den eksisterende .mo fil i jeres branding. Erstat ligeledes den eksisterende .po fil med den opdaterede.
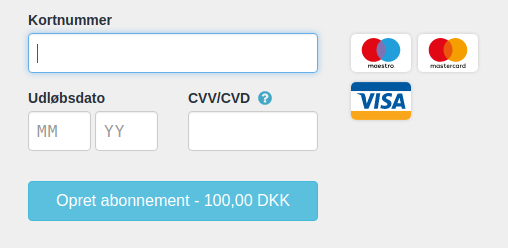
Ønsker man at vise et beløb i betalingsvinduet ved oprettelse af et abonnement, kan dette gøres igennem vores branding.
{% t Create subscription %}Og ret til følgende:
{% t Create subscription %} - <span id="total-field"> - {{ model.formatted_amount }} {{ model.currency }}</span>Klik ‘Save’ for at gemme. Husk at kalde jeres branding id enten gennem jeres shopsystem eller ved at vælge det som standard branding under Settings > Branding
Næste gang du åbner betalingsvinduet ser det således ud:

Ønsker du at visse felter, f.eks. cvd, skal udfyldes inden man kan trykke på Betal-knappen, så er det ganske ligetil.
<input type="tel" id="cvd" name="cvd" class="form-control" autocomplete="cc-csc" aria-describedby="cvd" maxlength="4" pattern="[0-9]*" data-mask="9999" inputmode="numeric">Og ret til følgende:
<input type="tel" id="cvd" name="cvd" class="form-control" autocomplete="cc-csc" aria-describedby="cvd" maxlength="4" pattern="[0-9]*" data-mask="9999" inputmode="numeric" required>Ønsker du et felt, der skal krydses af, inden betalingen kan gennemføres, så kan du indsætte følgende:
<input id="checkBox" type="checkbox" required> {% t I confirm I have read the terms and conditions. %}Teksten “I confirm I have read the terms and conditions.” skal du have ind i dine sprogfiler, som det er beskrevet i afsnittet “Ændre tekst i betalingsvinduet”.
Når fx en ny betalingsmetode introduceres i Quickpay, medfører dette også en ny release af standard-branding. Og benytter I jeres egen branding, bliver denne dermed ikke automatisk opdateret til at håndtere de nye features. Jeres egen branding vil fortsætte med at virke, men bare ikke understøtte den nye betalingsmetode.
Men som hovedregel er det anbefalet at man holder sin egen branding opdateret med nye releases af standard branding.
Vi anbefaler at man i Github laver sin egen fork af standard-branding.
I denne kan man lave de nødvendige ændringer, og herefter downloade som .zip og uploade til Quickpay Manager.
Når der så efterfølgende kommer ændringer til Quickpays standard branding, kan disse automatisk hentes ind i sin egen fork vha Github.
Brug for hjælp til Liquid operators, types osv, så kan vi anbefale at tage et kig på Liquid